Submission to Game building for beginners | $25 for first submitted game | $30 for best game


less than 3 hours remain
I am happy to join the 'Game building for beginners [...]' jam on itch.io and share my approach as a Beginner Category participant.
Today, I start learning how to use http://editor.p5js.org and create the first view of "BEGINNER CODING" (a project born whilst joining the 'GDQ One Mechanic Game Jam 6' yesterday - unfortunately, the OMG-jam community delete my contribution posted as a topic few hours ago; this is the reason I search a place to publish again my appreciations about previous OMG-jam 'Play in browser (67)' Platform submissions; this is the way I find the 'Game building for beginners [...]' community whilst reading 'Game Jams' section at the 'itch.io Community' board).
Now, I go through the 'Intro to coding' tutorial and the 'CodeGuppy for p5.js connoisseurs' tutorial to run the 'p5js' approach with Code Guppy.
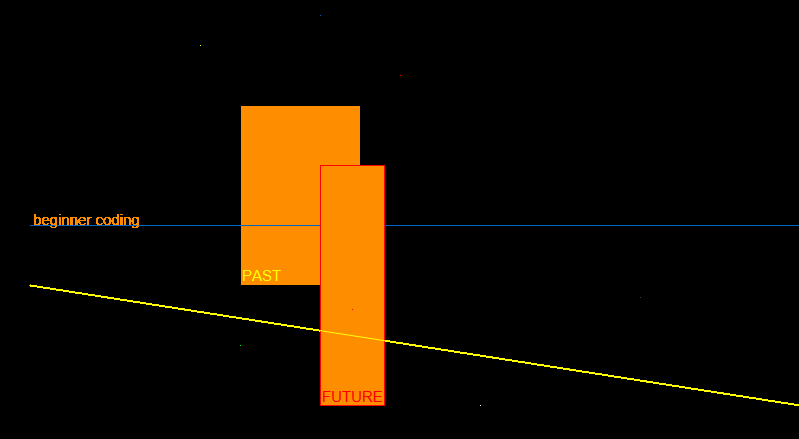
For those who wish to play with the composition, here are the first 30 lines of "BEGINNER CODING":
function loop(){background(0,0,0);
let c=map(mouseX,0,width,0,250);
fill(255,c,0);
//pastZone
stroke(0,0,0);
rect(width*0.3,height*0.3,width*0.15,height*0.3);
stroke(0,100,200);//blue
line(30,height*0.50,width,height*0.50);
stroke(0,100,200);//blue
point(width*0.4,height*0.15);
stroke(255,255,255);//white
point(width*0.6,height*0.8);
stroke(255,255,0);//yellow
point(width*0.25,height*0.2);
stroke(0,255,0);//green
point(width*0.3,height*0.7);
stroke(64,64,64);//grey
point(width*0.8,height*0.62);
stroke(255,0,0);//red
point(width*0.5,height*0.25);
//futureZone
stroke(255,0,0);
rect(width*0.4,height*0.4,width*0.08,height*0.4);
stroke(255,0,0);//red
point(width*0.440,height*0.64);
stroke(255,255,0);//yellow
line(30,height*0.60,width,height*0.80);
textSize(15);noStroke(255,0,0);text('beginnerCoding',33,300);
fill(255,255,0);text('PAST',242,height-244);
fill(255,0,0);noStroke();text('FUTURE',322,height-123)}
Just copy and past them in the http://codeguppy.com/code.html window.
playable view credits
- Cards:
to be continued
- Campfire:
http://p5js.org/examples/math-map.html
to be continued
- Cartography:
http://p5js.org/examples/structure-coordinates.html
to be continued
additional credits
BEGINNER CODING
Cards, Campfire, Cartography
More posts
- Submission to dCSDec 05, 2020
- Submission to GDQ One Mechanic Game Jam 6Dec 15, 2019

Leave a comment
Log in with itch.io to leave a comment.